| Last Updated:2016/09/28 |
| TOP>ゲーム制作講座>【応用編】 (7)イベントを作成する |
| <TOP <Back |
|
(7)イベントを作成する 【入門編】でも少し触れていますが、ゲーム間で呼び出すイベントを作成してみましょう。ここでは必要最低限のスクリプトコードを使って、イベントを作成していきます。 ※ここで使用するスクリプトコードは以下の5種類です。
・【グラフィック表示】:指定した画像を表示します。 ・【テキスト表示】:メッセージウインドウにテキストを表示します。 ・【BGM再生】:指定したBGM(サウンドファイル)を再生します。
・【クリック待ち】:イベントを一時停止して、クリック待ち状態にします。 ・【選択肢表示】:選択肢によってシナリオを分岐します。
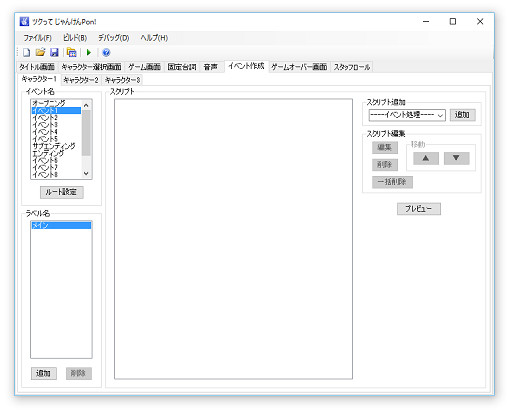
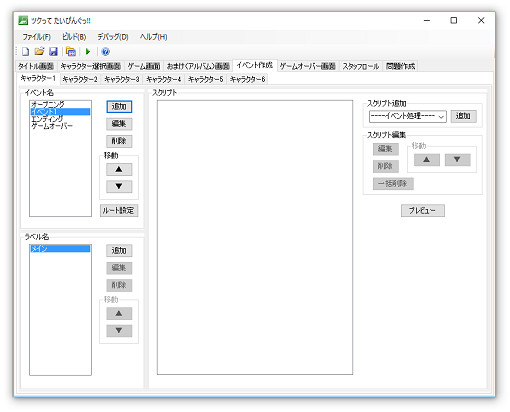
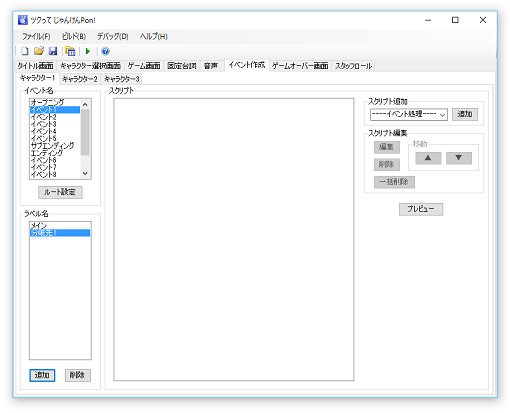
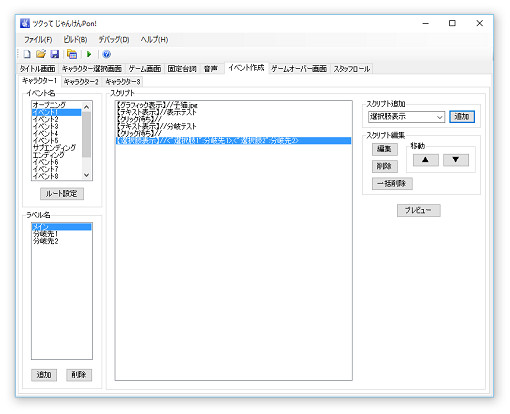
① イベントを選択する
『ツクって たいぴんぐっ!!』では、必要に応じてイベントを追加します。
② ラベルを選択(または追加)する
※ラベルは、主に選択肢やルート設定によるシナリオ分岐に使用します。
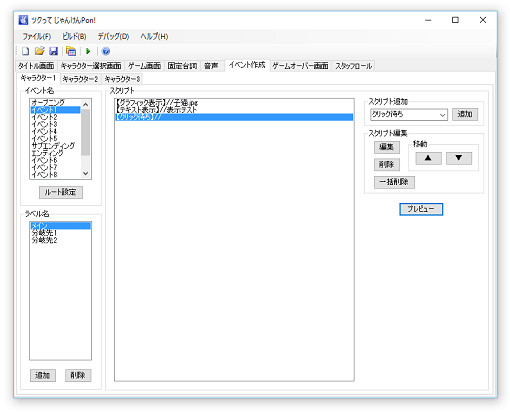
③ スクリプトを記述する 例えば、以下のようにスクリプトを記述してプレビューを実行してみましょう。
【グラフィック表示】//ファイル名
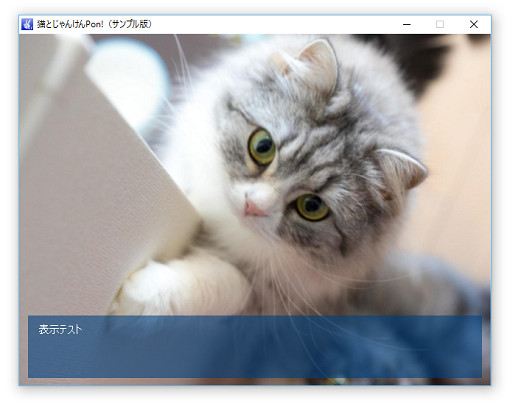
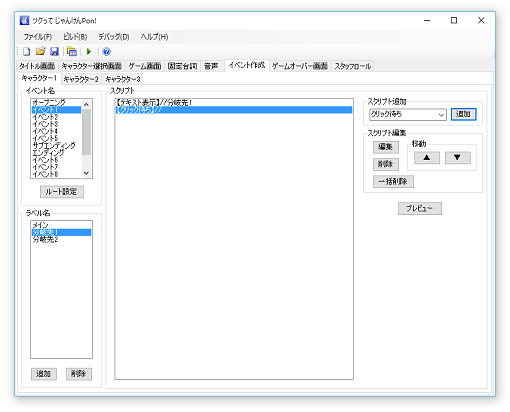
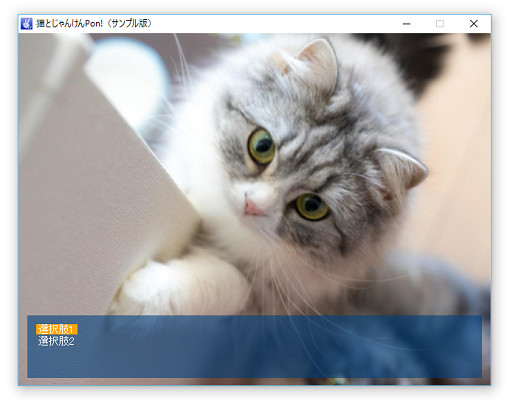
指定した画像とセリフを表示して、クリック待ち状態になればOKです。 次に、選択肢によるシナリオ分岐を設定してみましょう。 あらかじめ分岐先のラベルを作成して、(分岐したことがわかるように)以下のスクリプトを記述しておきます。
【テキスト表示】//分岐先ラベル名
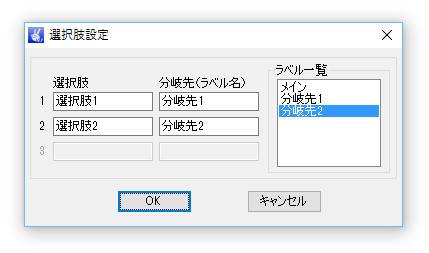
以下のように選択肢によって実行されるラベルを指定します。
【グラフィック表示】//ファイル名
プレビューを実行して、選択肢毎に指定ラベルのイベントを呼び出すことが出来ればOKです。
|
| << 前へ | 次へ >> |
|
このページのデータの無断転載を禁止します!! ご意見、ご感想はこちらまで! |
|
ZUNTAN's HOME! -CG & Software Factory- |