| Last Updated:2016/05/31 |
| TOP>ゲーム制作講座>【入門編】 (9)画像を用意する |
| <TOP <Back |
|
(9) 画像を用意する 初期(標準)グラフィックに使用する画像を一枚だけ用意します。 ※たった一枚の画像から簡単にゲームを作ることが出来るのが、このツールの最大の魅力です。
自分で描いた絵でゲームを作りたい!・・・という強者の方は、とりあえず一枚だけ頑張って描きましょう(笑) ここでは、フリー写真素材サイト(ぱくたそ様)から写真をお借りしてきました。
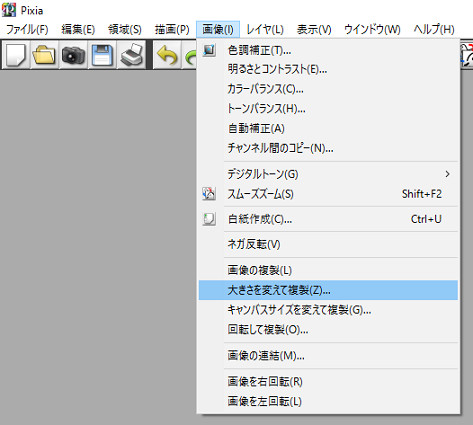
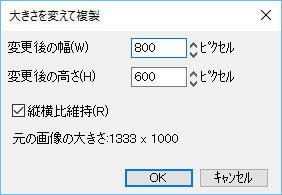
次に、用意した画像を先程設定した画面サイズに合わせてリサイズします。 ※サイズが合っていないと線が潰れてしまったり、画像がぼやけてしまったりする場合があります。 特に写真のサイズは500万画素で2560×1920、1000万画素ともなると3888×2592と巨大です。 そのまま使用すると画像の読み込みに時間が掛かってゲームの動作が遅くなることはもちろん、ゲーム公開&配布時のサイズも大きくなってしまいますので、必ずリサイズしておきましょう。 ※リサイズの仕方がわからない場合は・・・ 私が愛用しているのはpixiaというフリーのグラフィックツールですが、画像のリサイズが可能なグラフィックツールであれば何でもOKです。
まず、画像を読み込みます。
複製後はファイル(F)→名前を付けて保存(A)を選択し、画像を保存します。
|
| << 前へ | 次へ >> |
|
このページのデータの無断転載を禁止します!! ご意見、ご感想はこちらまで! |
|
ZUNTAN's HOME! -CG & Software Factory- |